vue里面ref和reactive有什么相同和不同的地方?
来源:网络 发布时间:2024-09-05 15:21:52时间:09-05 15:21
vue里面ref和reactive有什么相同和不同的地方?
在 Vue 3 中,ref 和 reactive 是用于处理响应式数据的两种方式。它们各自有不同的应用场景,以下是它们的相同点和不同点:
相同点:
响应式特性:ref 和 reactive 都是 Vue 3 中用于创建响应式数据的工具。当数据发生变化时,视图会自动更新。
自动跟踪依赖:它们都可以在模板中自动跟踪依赖,数据变化时相应地触发重新渲染。
不同点:

具体示例:
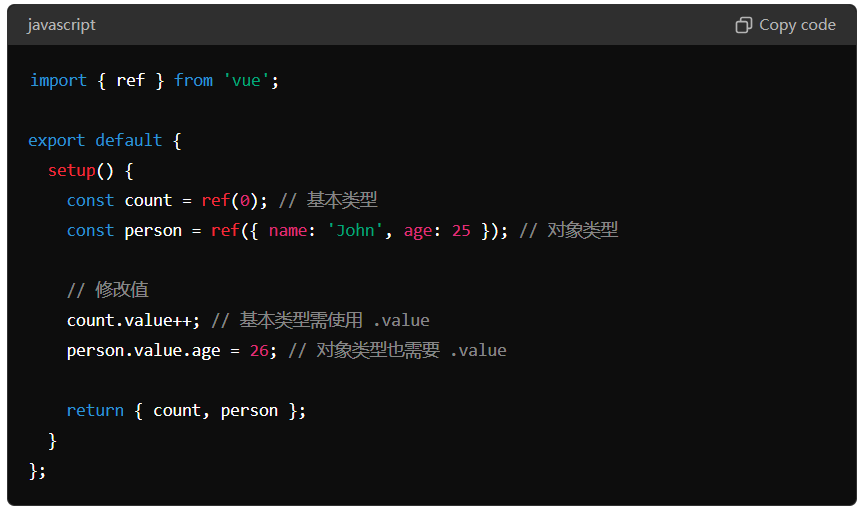
1. ref 示例:

2. reactive 示例:

总结:
如果你处理的是简单的基础数据类型,ref 是合适的选择,因为它可以为单个值提供响应式支持。
如果你处理的是复杂的对象或嵌套数据结构,reactive 更适合,因为它可以为整个对象创建响应式代理,更加简洁。
上一篇:第一页 下一篇:VUE里面的mixin 如何理解和使用?